Explorar ao máximo os conceitos e vantagens da ferramenta de prototipagem de telas.
Parte fundamental do UI design, um módulo só para estudar a teoria e harmonização das cores.
Tratar com mais rigor os elementos que compões a interface web.
Grande parte da web é texto. Tipografia vai além de escolher fonte. Um módulo pra isso.
Passo a passo para a construção da interface web. Desde a pesquisa até o UI final.
Parte fundamental do UI design, um módulo só para estudar a teoria e harmonização das cores.
Módulo básico de CSS para nivelar os próximos recursos.
Uma seção só para tratar do incrível recurso FlexBox do CSS para criação de aplicações responsivas.
Uma seção só para tratar do incrível recurso Grid do CSS para criação de aplicações responsivas.
Para dar um boost na sua programação CSS, ferramenta poderosa para alcançar mais performance.
Fundamentos do JSES6+ para prosseguirmos para outras tecnologias.
Poderosa biblioteca JS no ecossistema React para construção de robustas SPAs.
Bônus e demais itens que podem complementar a grade de UI Design do curso.
Bônus e demais itens que podem complementar a grade de UI Design do curso.
Módulo básico de CSS para nivelar os próximos recursos.
O CSS têm skills próprias para animação. Serão tratadas com maior vigor aqui.
Skills e aplicações das melhores bibliotecas JS para auxiliar na criação de animações.
Skills e aplicações das melhores bibliotecas JS para criar transições entre pages.
É de extrema importância a repetição de diversos exemplos para aprender motion. Uma seção só de exemplos.

Trata-se de um projeto para entusiastas, que querem sair um
pouco do padrão dos projetos e construir algo mais diferente.
Você vai desenvolver, desde a pesquisa e desenvolvimento do UI Concept,
até a implementação final com HTML/CSS, Javascript, biblioteca de animações GSAP e a Tilt.js.
Tem aulas ensinando o passo a passo e todos os arquivos são disponibilizados
para download.
Biblioteca de animação JS, utilizada para criar as animações em timelines.
O projeto é feito do zero, ou seja, inclui também o Design feito no Figma.
Projeto web totalmente responsivo.

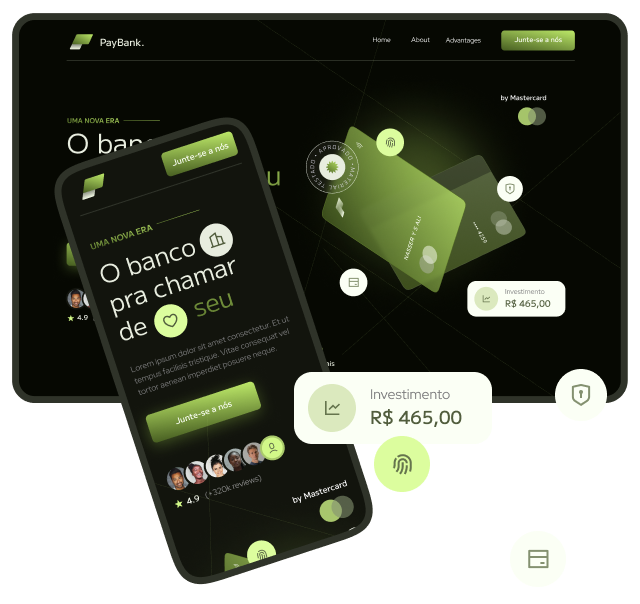
Projeto de um concept redesign do banco PayBank, tem o objetivo de projetar a interface desde o zero, pagemaps, referências visuais, criação de wireframes e ilustrações. É desenvolvido uma biblioteca de responsividade em SASS, features e interações com Javascript puro. Tudo para download e estudos.
Todo o fluxo com pesquisa, referências e implementação total do UI Design com Figma.
Biblioteca de responsividade desenvolvida com um pré-processador de CSS.
Projeto web totalmente responsivo.

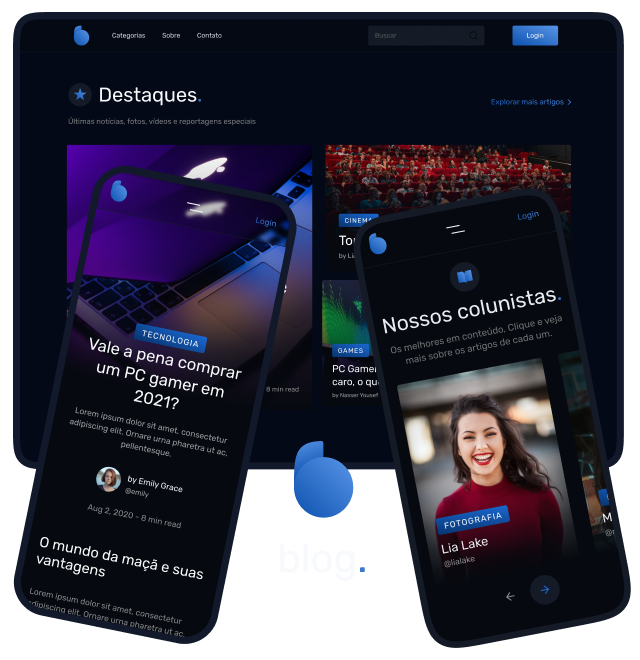
Projeto para desenvolver em React.js um blog e suas principais funcionalidades, criar um CRUD (Create, Read, Update e Delete) em registros numa API. É desenvolvido a UI, a aplicação segue para demonstrar na prática uma SPA, consultas em API, React Hooks e demais conceitos que são vistos no módulo de React.js. Ótimo projeto para criar portfólio para devs no github.
Aprenda o básico de um dos maiores ambientes de programação web.
Todo a pesquisa, referências e implementação com Figma.
Básico de modelagem para desenvolver a aplicação.
Projeto web totalmente responsivo.

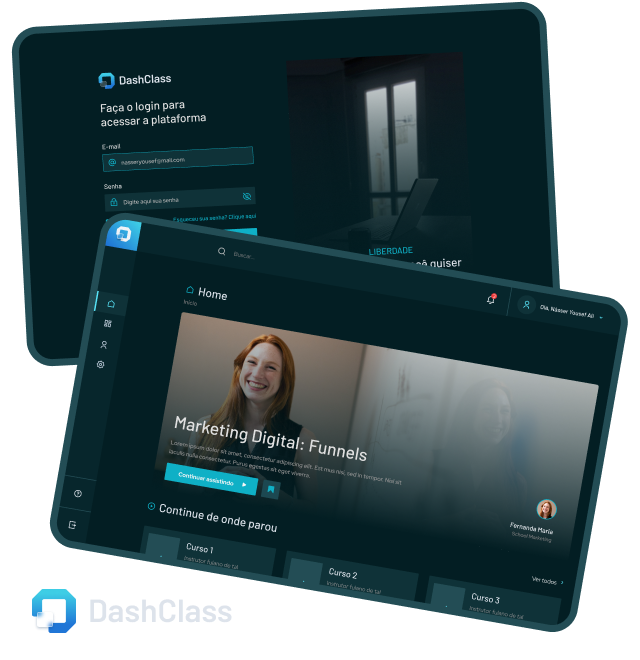
Projeto de uma plataforma e dashboard de conteúdo digital, juntamente com um painel administrativo, players de vídeo, telas de pagamento e etc. O design do projeto já está finalizado, já disponível para os alunos do curso, porém está em processo de implementação para servir de modelo de template.
Todo o fluxo com pesquisa, referências e implementação total do UI Design com Figma.
Template HTML/CSS e JS para você utilizar em seus projetos.
Projeto web totalmente responsivo.

Projeto para você construir o seu avatar e colocar o seu nome para compartilhar nas suas redes sociais e mostrar que você faz parte do curso.
Todo a pesquisa, referências e implementação com Figma.
Biblioteca de animação JS, utilizada para criar as animações.
Projeto web totalmente responsivo.
Além das aulas, projetos práticos, arquivos para download, o que mais tem lá dentro?
Uma página de anotações com várias categorias de links úteis para estudo, ferramentas utilizadas nas aulas. Aqui são listados a grande maioria de downloads do curso, meus arquivos do Figma para download e muito mais...
Acredito que é um dos itens mais impagáveis. Temos construído uma comunidade sensacional que se ajuda no dia-a-dia. É pelo discord que faço as lives e mentorias. Compartilho a tela e faço atendimentos de dúvidas.
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
+50 avaliações
"Confesso que superou minhas expectativas por ser um curso recente, por alguns fatores como: conteúdo atualizado às techs do mercado, organização dos vídeos, e principalmente, do suporte! Eu gostei demais dos projetos, da didática, dos tópicos abordados em cada módulo, dos materiais de apoio, enfim, vale SUPER a pena."
"O curso FrontPUSH é fora de série. Sem dúvidas um dos investimentos mais acertivos que fiz na minha vida. O curso está repleto de conteúdo que valem ouro, as aulas não são cansativas e o Násser tem uma didática muito boa. Com o primeiro projeto como freelancer eu consegui 2x do valor do curso. A comunidade do curso é muito ativa, todos os alunos se ajudam."
"Rapaz... Uma palavra que poderia expressar o FrontPUSH e o grande apoio do Nasser, seria excelência... Desde a qualidade do conteúdo do curso que parece que ele lapidou todo o conhecimento adquirido de todos esses anos no mundo da web/ui/ux de forma sensacional, as aulas são passadas com um carinho, uma atenção que é impossível não notar ao assisti-las, é nítido que tudo foi bem pensado e preparado aos detalhes para quem vai assistir... Sem contar o Notion que tem TODOS os links/projetos que ele usou e usa até hoje para facilitar o dia a dia de trabalho... E por fim ainda tem a mentoria/suporte AO VIVO, onde o Násser da uma atenção no seu projeto e fala os pontos positivos, negativos e onde pode melhorar... Eu só tenho a agradecer e deixar a minha recomendação!"
"O curso FrontPUSH mudou completamente meu olhar em relação ao front-end! Agora eu consigo criar interfaces muito mais poderosas com os 3 pilares que são ensinados ao longo do curso (e que se completam muito): Design, Codificação e Motion Design! Recomendo de olhos fechados todo o curso e o professor, extremamente didático e atencioso com todos!"

Sou técnico em informática e graduado em Engenharia Eletrônica com ênfase em Software e Telecomunicações. Atuo como UI Designer e Desenvolvedor Front-End e compartilho conteúdo no Instagram @nasseryousef__
O FrontPUSH abre de tempos em tempos, geralmente de 3 em 3 meses. Para ficar ligado e receber todas as novidades, cadastre-se e entre no grupo de telegram. É por esses canais que vou mandar todas as novidades de novas turmas. Além de sempre soltar spoilers lá no meu instagram @nasseryousef__
O curso é hospedado na Hotmart, então todas as formas de pagamento são aquelas da plataforma do curso. Pode dividir em até 2 cartões, em até 12x, boleto ou PIX.
Sim, você tem 7 dias para acessar e verificar todo o produto digital. Se não gostar, você pode pedir o reembolso imeadiato pela própria Hotmart. Sem taxas, sem burocracia, sem questionamentos.
Na turma épsilon (5º turma) o acesso é vitalício. Não sei se nas próximas turmas terá o acesso vitalício.
Sim, combino mentorias e lives com a comunidade. Além disso, tem canais de dúvida na nossa comunidade.
Não. Apenas o acesso as aulas é vitalício quando a turma detém desse benefício. O suporte em nenhuma turma é vitalício.
Essa é sua oportunidade de evoluir na carreira de front-end, entendendo sobre UI Design básico para devs, layout e motion design. Pra cima!
Entrar p/ Turma